
문제
import readline from "readline";
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout,
});
const createCars = (): Array<Cars> => {
try {
rl.question("do something", (carNames) => {
return new Cars(carNames);
});
} catch (error) {
console.log(error);
return createCars();
}
}
처음 짠 코드는 이러했다.
try 블록 내에서 에러가 터지면 커스텀 에러가 잡혀야 하는데, unhandled 에러만 잡히고 커스텀은 안 잡혔다.
추측한 원인
타입스크립트의 버전 문제거나, 패키지 의존성이 없어서 생긴 문제라 봤다.
(문제가 생기면 일단 언어 탓부터 하는...🙄)
실제 원인
여기서 정확한 원인을 찾을 수 있었다.
내가 검색할 땐 안 나왔는데 🐯이 검색하니까 바로 나왔다... 우째서😰
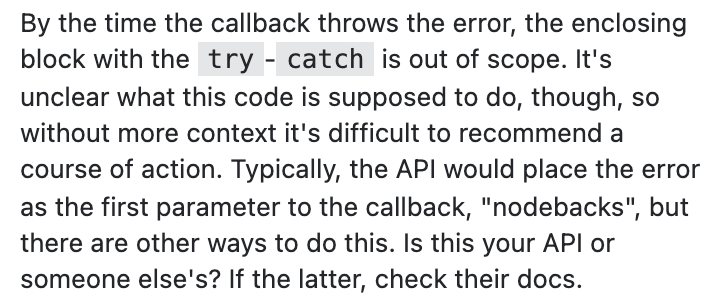
Node.js. Try catch doesn't work in the case of readline.question
The catch block doesn't handle the "ERROR". The app fails with the 'Unhandled Error' exception. Why it happens and how to make it work | handle it correctly? function write() { try { rl.que...
stackoverflow.com

요컨데 rl.question은 인자로 콘솔에 출력될 문자열과 콜백 함수를 받는다.
이 때 콜백에서 에러가 터져도 try-catch는 에러 터진 스코프 밖의 범위기 때문에 캐치를 못하는 것이다.
해결
(1) rl.question의 인자인 콜백 함수 내부에 try-catch를 넣거나
(2) question의 반환값을 변수로 받고 에러가 발생할 수 있는 코드를 try-catch 블록 내에 담는다.
아래 코드는 2번의 예시다.
const question = (str) => {
return new Promise<string>((resolve) => rl.question(str, resolve));
};
async createCars = (): Promise<Cars> => {
try {
const carNames = await question(
"경주에 참여할 자동차 이름들을 입력하시오. (구분자 ',')\n"
);
return new Cars(carNames);
} catch (error) {
console.log(error.toString());
return createCars();
}
}
스코프에 대한 이해가 덜 되어서 실수한 것 같다... 아래 영상을 참고하면서 좀 더 공부해야겠다
'타입스크립트 꽝꽝' 카테고리의 다른 글
| [ TypeScript ] TypeORM - Cannot read properties of undefined (reading 'column') 에러 해결하기 (0) | 2022.02.18 |
|---|---|
| [TypeScript] 에러 TS2589: Type instantiation is excessively deep and possibly infinite 해결하기 (0) | 2022.02.18 |
| [TypeScript] 어떤 ORM을 써야할까? (TypeORM vs MikroORM vs Sequelize) (0) | 2022.02.11 |
| [TypeScript] Decorator에 관하여 (0) | 2022.02.10 |
| [TypeScript] Java처럼 enum 사용하기 (0) | 2022.02.09 |